Making Windows 8.1 colour fonts
with Type light font editor
By Allan Murray | Posted August 04, 2013
Windows 8.1 preview
Windows 8.1 is a free update for Windows 8 that will be released later this year. A free preview version is already available for download from the Microsoft website.1 You don’t need to be using Windows 8 to try the preview, but if you are, then I would recommend that you install the preview as a dual boot on a VHD (virtual hard drive)2 - that way you won’t need to overwrite your current install of Windows.
An exciting new feature in Windows 8.1 is the implementation of a new format for coloured fonts. The latest releases of Type 3.2 and Type light (freeware) font editors (3.2.023) include the ability to create fonts in this new format. This article and video will demonstrate its use. For an overview of colour fonts and a basic description of how this new format is implemented, please read Ralph Herrmann’s blog entry - Color Emoji in Windows 8.1 - The Future of Color Fonts?.3
Colour emoji

Windows 8.1 preview ships with a colour font named Segoe UI Emoji, which contains colour emoji glyphs.
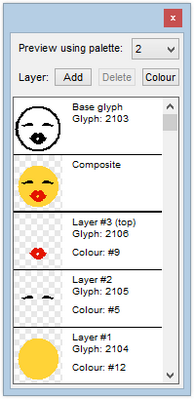
A colour glyph consists of a normal monochrome base glyph which will be used to render the glyph on non-colour font enabled applications and operating systems. Linked to the base glyph are one or more colour layer glyphs. Layer glyphs are assigned a single colour each, and are layered one on top of another to create a composite glyph which can be rendered in Windows 8.1 - in full colour.
Fig. 1 A colour glyph from Segoe UI Emoji font showing colour layers as viewed in Type light's layers window.
How to make a colour font
1. Start of with an ordinary font and select the glyph that you wish to ‘colourise’.
2. Select colour layers from the view menu to bring up the layers window.
3. Press the add button to add a glyph (new or existing) to represent a colour layer (add a layer for each colour required).
4. Edit each layer glyph so that it only contains outlines for what will be single colour in the final glyph.
5. Apply a colour to each layer using the colour button (or right-click colour).
The base glyph and layer glyphs should all have the same glyph metrics (character width). Note that Type light does not automatically enforce this.
You can create a colour font using Type light running on any version of Windows, but of course you will only be able to render the glyphs in full colour using Windows 8.1, or Windows 8.1 preview.
Colour fonts can also implement multiple palettes. In Internet Explorer 11, if there are two palettes in the font (as in Segoe UI Emoji), then the first palette will be used when the glyph is displayed on a light background, and the second when it is displayed on a dark background. Use the add palette button in the colour dialog to add palettes.
Viewing colour fonts in Windows 8.1
Even in Windows 8.1, not all applications are colour font–enabled. Your fonts will be rendered in colour in Internet explorer 11, but not in Wordpad, for example. Hopefully over time more applications will support the format, but at present the format is limited to web use on Internet Explorer 11.
Using a simple css script and html page you can view your colour fonts in colour in Windows 8.1. You can download and modify these example files: viewfont.zip
Just enter the name of your font in the css script and place the characters that you want to view into the html file, then open it using Internet Explorer 11.
Finally, here is an example of a colour font used as a web font. If you are viewing this webpage using Internet Explorer 11 on Windows 8.1 preview, then it will be rendered in colour:
T
References:
1. http://opentype.info/blog/2013/07/03/color-emoji-in-windows-8-1-the-future-of-color-fonts/
2. http://windows.microsoft.com/en-us/windows-8/preview-download
3. http://www.techrepublic.com/blog/windows-and-office/install-windows-81-preview-in-a-dual-boot-configuration-using-a-vhd/
To post a comment email: allanmurray@cr8software.net